Incorporating White Space Effectively in Banner Layouts
When it comes to creating compelling and visually appealing banner layouts, incorporating white space effectively is paramount. It not only helps to create balance and clarity in your designs but also allows key elements to stand out and make a lasting impact.
But how exactly can you utilize white space in your banners to achieve these goals? In this discussion, we will explore practical tips and techniques that will enable you to harness the power of white space and take your banner layouts to the next level.
So, get ready to elevate your design game and unlock the full potential of white space in your banners.
The Importance of White Space in Banners
White space plays a crucial role in the effectiveness of banner layouts. When designing a banner, it’s important to understand the significance of white space and how it can enhance the overall impact of your message.
By incorporating white space strategically, you create breathing room for your content, allowing it to stand out and capture the attention of your audience.
One of the main benefits of white space in banner layouts is improved readability. When there’s ample space between elements, such as text and images, it becomes easier for viewers to absorb the information without feeling overwhelmed. White space also helps guide the eye and direct attention to the most important elements of your banner, such as your call-to-action or key message.
Moreover, white space adds a sense of elegance and sophistication to your design. It gives your banner a clean and organized look, making it visually pleasing and professional. Without white space, your banner can appear cluttered and chaotic, diminishing its overall impact.
In essence, white space isn’t just empty space; it’s a powerful tool that can elevate the effectiveness of your banner layouts. By utilizing white space strategically, you can create visually appealing designs that effectively communicate your message and capture the attention of your audience.
Creating Visual Balance With White Space
To achieve a visually balanced layout, you need to strategically utilize the white space in your banner design. White space, also known as negative space, refers to the empty areas surrounding and between the elements in your design. It plays a crucial role in creating a harmonious and aesthetically pleasing composition.
When it comes to creating visual balance, white space is essential. It helps to distribute the elements evenly and allows them to breathe. By leaving enough space between the different elements, you can create a sense of order and hierarchy. This balance ensures that no single element dominates the layout, and each one receives its fair share of attention.

One way to create visual balance with white space is through asymmetrical design. By placing larger elements on one side and smaller elements on the other, you can achieve a sense of equilibrium. The white space acts as a counterbalance, keeping the composition visually stable.
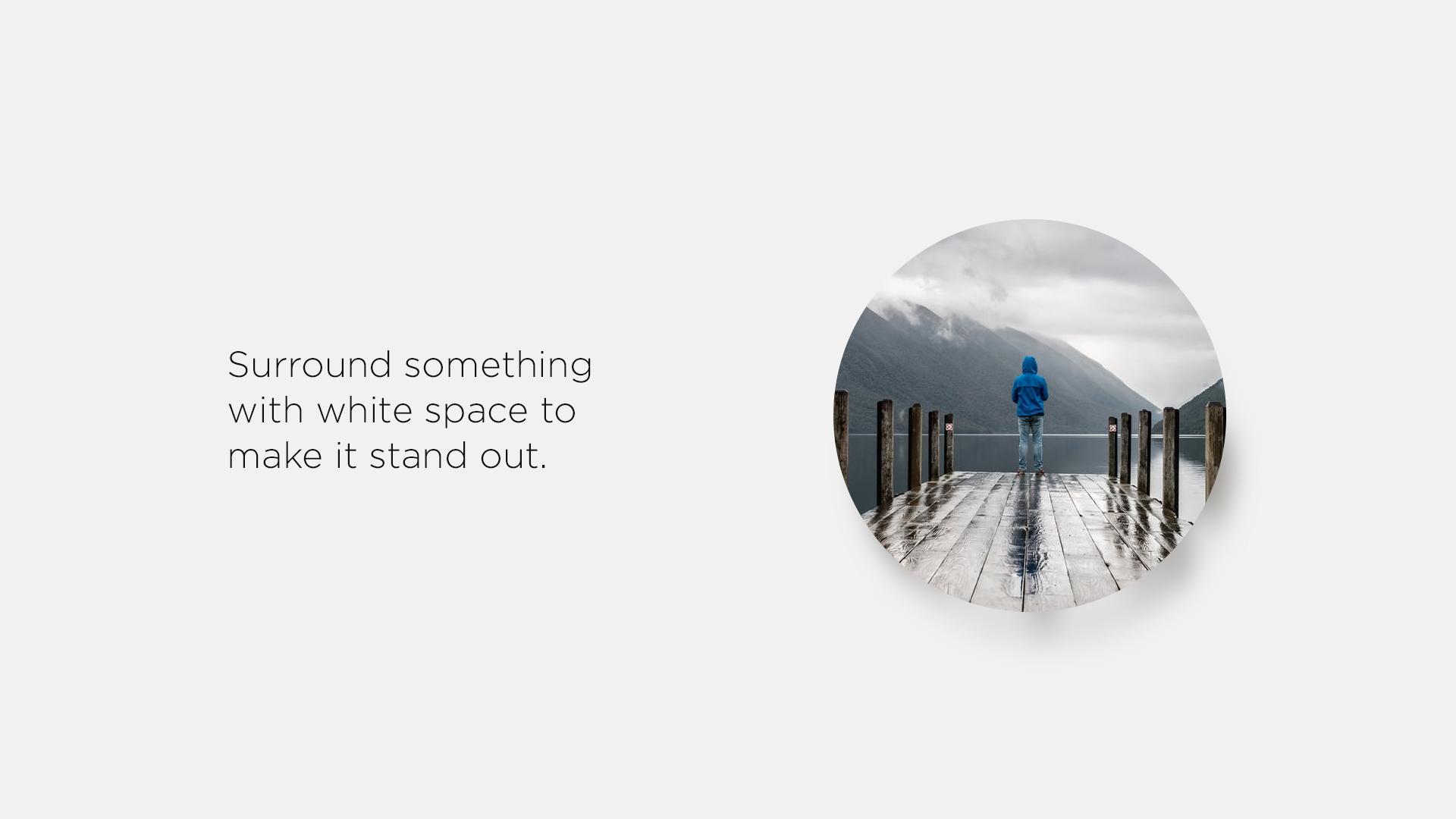
Another technique is to use white space to frame important elements. By surrounding a key element with ample empty space, you draw attention to it and make it stand out. This technique directs the viewer’s focus and creates a focal point in the design.
Enhancing Clarity and Readability With White Space
By strategically incorporating ample white space, you can significantly enhance the clarity and readability of your banner layouts. White space allows your content to breathe and creates a visual hierarchy that guides the reader’s eye.
Here are three ways white space can enhance clarity and readability in your banner layouts:
1. Improve legibility: By giving your text and images room to breathe, white space makes it easier for viewers to read and understand your message. It reduces visual clutter and prevents overcrowding, ensuring that each element stands out and is easy to comprehend.
2. Enhance focus: White space draws attention to the most important elements in your banner, such as your headline or call-to-action button. By surrounding these key elements with ample white space, you make them more prominent and increase their impact.
3. Increase comprehension: White space provides a visual break between different sections of your banner. This separation helps viewers process the information more easily, making it simpler for them to navigate and understand the content.
Incorporating enough white space into your banner layouts is crucial for enhancing clarity and readability. It allows your audience to quickly grasp your message and take action. So, don’t be afraid to embrace the power of white space in your designs.
Using White Space to Emphasize Key Elements
To highlight the importance of key elements in your banner layouts, consider the strategic use of white space. White space, also known as negative space, is the empty area surrounding design elements. By intentionally leaving blank spaces around your key elements, you can draw attention to them and make them stand out.
Using white space effectively can create a sense of balance and harmony in your banner layouts. It allows the viewer’s eyes to focus on the most important information or call-to-action, without being overwhelmed by cluttered design. By giving your key elements room to breathe, you can create a visual hierarchy that guides the viewer’s attention and enhances the overall impact of your banner.
One way to use white space to emphasize key elements is by increasing the spacing between them and other design elements. This can be done by adding margins or padding around the elements, or by increasing the line spacing in text. By creating more space around your key elements, you can make them appear larger and more prominent.
Another technique is to position your key elements in areas of the banner that have more white space. By placing them in a clean, uncluttered space, you can make them the focal point of your design and ensure that they capture the viewer’s attention.
White Space as a Tool for Minimalistic Design
When it comes to minimalistic design, white space plays a crucial role in enhancing visual clarity. By allowing elements to breathe and stand out on their own, white space helps create a clean and uncluttered layout.
This not only improves the overall user experience but also contributes to achieving a balanced composition that’s pleasing to the eye.
Enhancing Visual Clarity
Incorporating white space into banner layouts enhances visual clarity, allowing for a minimalistic design that promotes a clean and organized aesthetic.
Here are three ways in which white space can enhance visual clarity in your banner layouts:
1. Improved readability: By giving your content room to breathe, white space helps separate different elements and makes it easier for the viewer to read and understand the message.
2. Focus on key elements: White space draws attention to the important elements of your banner, such as the headline or call-to-action button. By surrounding them with empty space, you ensure they stand out and capture the viewer’s attention.
3. Balance and harmony: White space creates a sense of balance and harmony in your design. It allows for a visually pleasing composition and prevents overcrowding, making your banner more visually appealing and engaging.
Improving User Experience
Using white space as a tool for minimalistic design can greatly improve the user experience on your website or app. When there’s ample white space around elements, it creates a sense of clarity and simplicity, allowing users to focus on the content that matters most.
By reducing visual clutter and unnecessary distractions, white space helps users navigate through your interface more easily, resulting in a smoother and more enjoyable experience.
Moreover, white space allows important elements to stand out and grab users’ attention, guiding them towards the most important actions or information. This enhances usability and makes it easier for users to accomplish their goals.
Achieving Balanced Composition
To achieve a balanced composition in your banner layouts, consider incorporating white space as a powerful tool for creating a minimalistic design. By strategically using white space, you can effectively guide the viewer’s attention and create a sense of harmony in your layout.
Here are three ways in which white space can help you achieve a balanced composition:
1. Balance and symmetry: White space can be used to create a visual equilibrium by distributing elements evenly across the layout. This helps create a sense of stability and order.
2. Emphasize important elements: By surrounding key elements with white space, you can draw attention to them and make them stand out. This ensures that important information or visuals are immediately noticeable to the viewer.
3. Enhance readability: White space around text or other content can improve legibility and comprehension. It provides breathing room for the eyes and helps prevent visual clutter, making the content easier to read and understand.
Incorporating white space into your banner layouts can greatly enhance the overall aesthetic and effectiveness of your design.
Practical Tips for Incorporating White Space in Banner Layouts
Consider implementing strategic spacing techniques to enhance the visual appeal and readability of your banner layouts. White space plays a crucial role in creating a well-balanced and organized design. Here are some practical tips to help you incorporate white space effectively in your banner layouts.
First, don’t be afraid to leave empty areas in your design. Embrace the power of white space and let it breathe. It allows the elements in your banner to stand out and be easily digestible for your audience.
Second, consider the placement of your content. Leave enough space between different sections or elements to create a clear visual hierarchy. This will make it easier for viewers to understand and navigate through your banner.
Third, use white space to separate important information. By adding extra space around key elements such as headlines or calls to action, you can draw attention to them and make them more prominent.
Lastly, keep your design minimalistic. Avoid cluttering your banner with too many elements or text. Instead, focus on simplicity and use white space to give your design a clean and sophisticated look.
Frequently Asked Questions
How Can White Space Be Used to Create a Minimalistic Design in Banner Layouts?
To create a minimalistic design in banner layouts, you can use white space effectively. By incorporating ample amounts of white space, you can provide visual breathing room and enhance the overall clarity and focus of your design.
White space helps to create a sense of elegance and simplicity, allowing key elements to stand out and be easily digestible for the viewer.
Don’t be afraid to embrace the power of white space in your banner layouts.
What Are Some Practical Tips for Incorporating White Space Effectively in Banner Layouts?
To incorporate white space effectively in banner layouts, remember that less is more. Keep your design clean and uncluttered by leaving enough space between elements.
Use white space strategically to guide the viewer’s eye and create a sense of balance. Avoid overcrowding your banners with too much text or images, and let the white space breathe.
Experiment with different layouts and proportions to find the perfect balance between content and negative space.
How Does White Space Enhance Clarity and Readability in Banner Designs?
White space enhances clarity and readability in banner designs by providing breathing room for the content. It helps to separate different elements and draw attention to the important information.
By incorporating white space, you can create a clean and organized layout that’s visually appealing and easy to understand. It allows the viewer’s eyes to navigate through the design effortlessly, improving their overall experience.
Can White Space Be Used to Emphasize Key Elements in Banners? if So, How?
Yes, white space can be used to emphasize key elements in banners.
By strategically leaving areas of empty space around important elements, you can draw attention to them and make them stand out.
This can be done by increasing the amount of white space around the element, creating a visual contrast between the element and its surroundings.
The use of white space can help guide the viewer’s eye and create a clear hierarchy of information in the banner design.
Does the Use of White Space in Banners Contribute to Visual Balance?
Using white space in banners can definitely contribute to visual balance. By strategically incorporating empty areas around key elements, you can create a sense of harmony and organization.
White space helps to guide the viewer’s eye and allows important elements to stand out. It also prevents overcrowding and clutter, making the overall design more visually appealing.
Conclusion
Incorporating white space effectively in banner layouts is crucial for creating visually balanced and easily readable designs. By utilizing white space, designers can emphasize key elements and achieve a minimalistic aesthetic.
To incorporate white space in banner layouts, consider leaving ample room between text and images, using margins and padding effectively, and simplifying the overall design.< discover this info here /p>
By following these practical tips, you can ensure that your banner layouts are visually appealing and effectively communicate your message.