In today’s digital age, it has become increasingly important for websites to provide a seamless user experience across various devices. With the emergence of smartphones, tablets, and various screen sizes, responsive web development has become a crucial aspect of modern web design.
Responsive web development refers to the practice of designing and coding websites in a way that allows them to adapt and respond to different device sizes and orientations. This ensures that users can easily navigate and interact with the website, regardless of the device they are using.
In this blog post, we will explore the importance of responsive web development and discuss its benefits. We will also look into some best practices and techniques that can be implemented to create a responsive website, enabling businesses to reach a wider audience and provide an enhanced user experience.
The Importance of Responsive Web Development
In today’s digital age, it is crucial for businesses to have a strong online presence. With the increasing number of mobile users, it becomes imperative to provide a seamless browsing experience across different devices. This is where responsive web development plays a pivotal role.
What is Responsive Web Development?
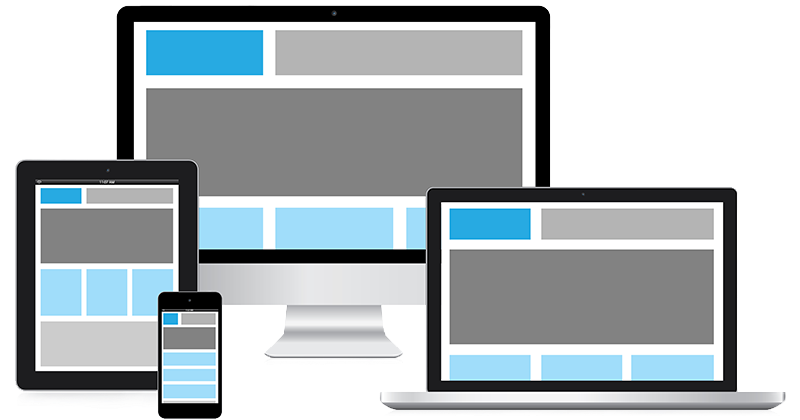
Responsive web development is an approach to designing and developing websites that respond to the user’s behavior and environment, based on screen size, platform, and orientation. In simple terms, it ensures that a website adapts and displays optimally on various devices, such as smartphones, tablets, and desktop computers.
Why is Responsive Web Development Necessary?
1. Enhanced User Experience:
Responsive web development ensures that users can easily navigate and interact with a website, irrespective of the device they are using. It eliminates the need for zooming or horizontal scrolling, providing a seamless experience.
2. Increased Mobile Traffic:
With the ever-increasing usage of smartphones, mobile traffic has surpassed desktop traffic. By having a responsive website, businesses can tap into this growing market and reach a wider audience.
3. Improves SEO:
Search engines prioritize mobile-friendly websites in their search results. A responsive website is more likely to rank higher in search engine result pages (SERPs) as it offers a better user experience and faster loading times.
Key Elements of Responsive Web Development
1. Fluid Grids and Flexible Layouts
Fluid grids ensure that website elements resize proportionally based on the device’s screen size. Flexible layouts allow content to adjust and reposition itself dynamically, providing an optimal viewing experience.
2. Responsive Images
Images play a crucial role in web design, and responsive web development optimizes images to load quickly and fit different screen sizes without compromising their quality. This ensures that users receive an optimal viewing experience, irrespective of their device.
3. Media Queries
Media queries enable developers to apply different styles and layouts based on the characteristics of the device, such as screen size, resolution, and orientation. They allow the website to adapt and provide an optimal user experience on various devices.
4. Mobile-First Approach
With the dominance of mobile devices, adopting a mobile-first approach in web development ensures that the website is optimized for mobile users. This approach prioritizes the mobile experience and then progressively enhances it for larger screens.
Best Practices for Responsive Web Development
1. Prioritize Mobile Optimization
Given the increasing number of mobile users, it is crucial to prioritize mobile optimization during the development process. This includes optimizing page speed, using mobile-friendly navigation, and designing touch-friendly elements.
2. Test Across Multiple Devices
It is essential to test the website across various devices and screen sizes to ensure a consistent and seamless experience. This includes testing on smartphones, tablets, desktops, as well as different browsers and operating systems.
3. Optimize Loading Times
Fast loading times are vital for a positive user experience. Optimize images and utilize techniques such as lazy loading and caching to reduce load times, especially on mobile devices with limited bandwidth.
4. Regularly Update and Maintain
Responsive web development is an ongoing process. Regularly update and maintain the website to ensure compatibility with the latest devices and technologies. Keep an eye on user feedback and”
Summary
Responsive web development is essential in today’s mobile-driven world, where users access websites from a variety of devices. It ensures that websites look and function optimally, regardless of the screen size or orientation. By implementing responsive design techniques, businesses can improve user engagement, increase conversions, and maintain a consistent brand image across different devices.
Throughout this blog post, we will delve into the key aspects of responsive web development, including the importance of creating a seamless user experience, the benefits it offers, and practical strategies to achieve responsive design. By the end, you will have a deeper und anchor erstanding of how responsive web development can positively impact your online presence and ultimately contribute to the success of your business.

Hello, I’m Aiden Hibbins, a passionate and experienced Content Strategist specializing in Social Media Marketing, Web Design and Development, and SEO Optimization. With a deep understanding of the digital landscape, I strive to help businesses and individuals create compelling and effective online content strategies.