Introduction
In today’s digital age, user interface (UI) and user experience (UX) play a crucial role in the success of any website or application. An intuitive and engaging interface can make or break a user’s experience, ultimately determining whether they stay and explore further or abandon the platform altogether.
Understanding the principles behind effective UI/UX design is essential for designers, developers, and anyone involved in creating digital products. In this blog post, we will explore some fundamental design principles that can help navigate the complex world of UI/UX, leading to interfaces that are easy to use and visually appealing.
1. Understanding the Importance of UI/UX

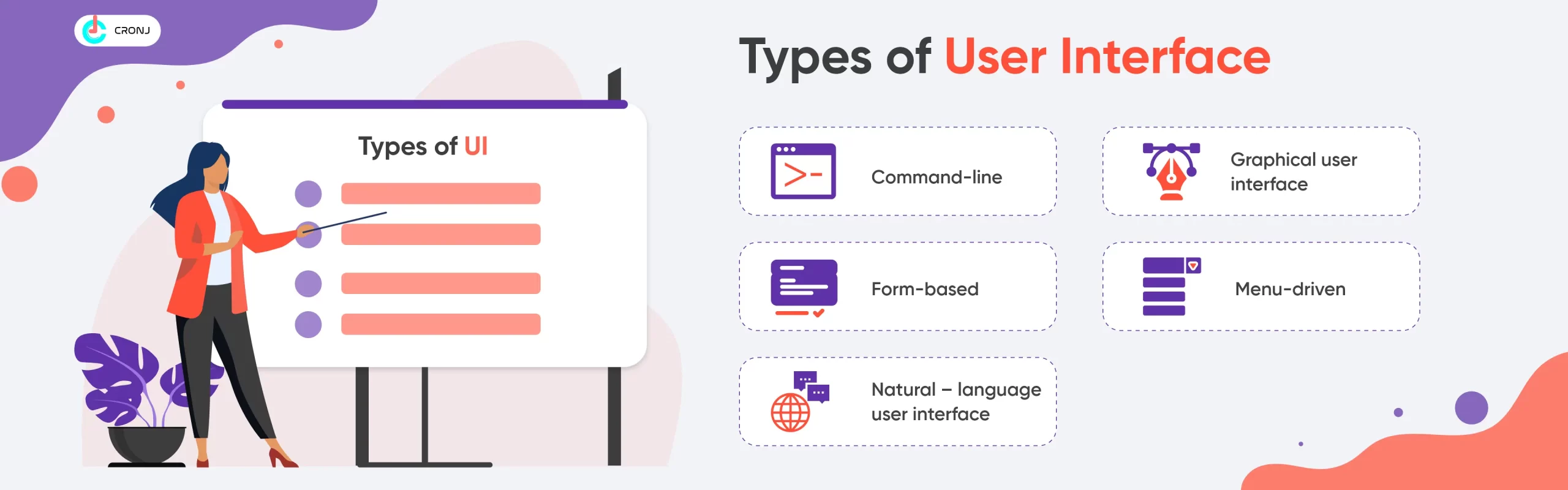
UI, which stands for User Interface, and UX, which stands for User Experience, are crucial elements in the design of any digital product. UI refers to how a user interacts with a product, while UX focuses on the overall experience and satisfaction a user gains from that interaction.
2. Simplicity and Clarity
A key principle in UI/UX design is to keep things simple and clear. Users should be able to navigate through the interface effortlessly, without confusion. Avoid cluttered layouts, excessive text, and unnecessary elements. Prioritize essential information and use clear headings, subheadings, and paragraphs to guide users.
2.1 Minimalistic Approach
Embrace a minimalistic approach by using ample white space, clean fonts, and subtle color schemes. This not only enhances readability but also contributes to a visually appealing interface.
2.2 Consistency
Maintaining consistency in UI elements such as buttons, icons, and typography helps users understand and navigate through the interface more effectively. Consistency also creates a sense of familiarity and trust.
3. User-Centered Design
UI/UX design should always focus on the end user. Conduct user research and gather data to understand their needs, preferences, and behaviors. Use this information to design interfaces that cater to their specific requirements.
3.1 User Personas
Create user personas to represent different target audiences. This allows designers to empathize with users and design interfaces that address their pain points and provide relevant solutions.
3.2 User Testing
Regularly conduct user testing to gather feedback and identify areas for improvement. This iterative process ensures that the design meets the users’ expectations and provides a seamless experience.
4. Visual Hierarchy
Establishing a clear visual hierarchy is crucial for guiding users’ attention and prioritizing information. Use size, color, typography, and spacing to create a clear distinction between different elements.
4.1 Importance of Contrast
Contrast plays a vital role in guiding users’ focus. Use contrasting colors and font styles to highlight important elements and draw attention to interactive elements such as buttons and links.
4.2 Hierarchy in Typography
Utilize typography to establish hierarchy within the content. Use different font sizes, weights, and styles to distinguish headings, subheadings, and paragraphs.
5. Seamless Navigation
Efficient navigation is key to a positive user experience. Ensure that navigation elements such as menus, breadcrumbs, and search bars are easily accessible and intuitive. Users should be able to find what they need without any confusion or frustration.
5.1 Intuitive Menu Design
Create a logical and easily understandable menu structure. Use clear labels and organize menu items in a way that aligns with users’ mental models and expectations.
5.2 Breadcrumbs for Orientation
Implement breadcrumbs to provide users with a clear sense of their location within the interface. This helps users navigate back to previous pages or sections without any hassle.
6. Responsive Design
In today’s mobile-first era, responsive design is essential. Ensure that your interface adapts seamlessly to different devices and screen sizes. This allows users to access your product from various platforms without compromising the user experience.
6.1 Mobile”
Summary
This blog post will delve into the key principles that guide UI/UX design, providing actionable insights for creating intuitive and engaging interfaces. The importance of usability, simplicity, visual hierarchy, and consistency will be discussed, along with practical tips on how to implement these principles effectively.
We will explore the significance of user research and testing in understanding audience needs and preferences. Additionally, we will touch upon the role of prototyping and iterative design in refining interfaces and fostering user engagement.
By the end of this blog post, readers will have a solid foundation in U other I/UX design principles and be equipped with the knowledge to create interfaces that captivate users, enhance usability, and drive overall success.

Hello, I’m Aiden Hibbins, a passionate and experienced Content Strategist specializing in Social Media Marketing, Web Design and Development, and SEO Optimization. With a deep understanding of the digital landscape, I strive to help businesses and individuals create compelling and effective online content strategies.