Applying Color Theory to Enhance Banner Design
When it comes to designing banners, color is like the brushstroke that paints your message across the canvas of your audience’s minds. It has the power to evoke emotions, create visual impact, and communicate your brand’s personality.
But how do you choose the right colors to make your banner design truly captivating? In this discussion, we will explore the art of applying color theory to enhance your banner design, unraveling the secrets of color psychology, creating visual contrast, utilizing color harmony techniques, and incorporating color symbolism.
Get ready to discover the palette that will make your banner design a masterpiece.
Understanding Color Psychology
To better understand the impact of color on your emotions and behavior, delve into the fascinating field of color psychology. Color psychology explores how different colors can evoke specific feelings and reactions in people. By gaining an understanding of this subject, you can effectively use color to influence the way others perceive your brand, product, or message.
One important aspect of color psychology is the concept of warm and cool colors. Warm colors like red, orange, and yellow are associated with energy, excitement, and warmth. They can grab attention, evoke strong emotions, and create a sense of urgency. On the other hand, cool colors like blue, green, and purple are calming, soothing, and often associated with feelings of trust and reliability.
Color psychology also considers cultural and personal associations with specific colors. For example, red is often associated with love and passion in Western cultures, while it symbolizes luck and prosperity in some Eastern cultures. Similarly, the color green can represent nature and growth, but it can also symbolize jealousy or inexperience.
Understanding the psychology behind colors can help you make informed decisions when it comes to designing banners, logos, or any visual elements. By carefully selecting colors that align with your desired message and target audience, you can effectively communicate your intended emotions and behaviors.
Choosing the Right Color Palette
When selecting the right color palette for your design, consider the overall mood and message you want to convey. The colors you choose will greatly impact how your banner is perceived and whether it effectively communicates your intended message.
To start, think about the emotions and feelings you want to evoke in your audience. Warm colors like red, orange, and yellow create a sense of energy, excitement, and urgency. Cool colors such as blue, green, and purple, on the other hand, elicit a feeling of calmness, trust, and reliability.
Additionally, consider the cultural associations and symbolism that colors hold. For example, red is often associated with passion and love, while green is commonly associated with nature and growth.
It’s also important to ensure that the colors you choose complement each other and create visual harmony. You can achieve this by using a color wheel to select colors that are adjacent or opposite to each other.
Creating Visual Contrast With Complementary Colors
Use complementary colors to create visual contrast and make your banner design stand out. By strategically combining colors that are opposite each other on the color wheel, you can achieve a dynamic and eye-catching effect.
Here are four ways to effectively create visual contrast using complementary colors:
1. Choose contrasting primary colors: Opt for pairs like blue and orange, red and green, or yellow and purple. These combinations create a strong visual impact and make your banner design pop.
2. Experiment with varying shades: Play around with different tones and intensities of complementary colors. By using lighter and darker shades, you can add depth and dimension to your design.
3. Utilize color blocking techniques: Divide your banner into sections and use complementary colors for each section. This technique creates a bold and striking visual contrast that instantly grabs attention.
4. Incorporate accents and highlights: Use complementary colors as accents or highlights to draw attention to specific elements in your design. This technique helps to create focal points and adds visual interest to your banner.
Using Color Harmony Techniques
Now let’s explore the techniques for achieving color harmony in your banner designs.
By combining colors that work well together, you can create a visually pleasing and balanced composition.
One way to achieve this is by using complementary colors, which are opposite each other on the color wheel.
Another important aspect is balancing warm and cool tones to create a harmonious and inviting design.
Color Combinations for Harmony
Achieving color harmony in your banner design is essential for creating a visually appealing and cohesive composition. To ensure your color combinations are harmonious, consider the following techniques:
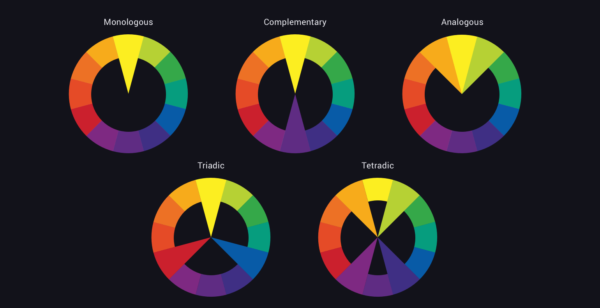
1. Complementary Colors: Choose colors that are opposite each other on the color wheel, such as blue and orange or red and green. This creates a high-contrast and vibrant effect.
2. Analogous Colors: Select colors that are adjacent to each other on the color wheel, like blue and green or orange and yellow. This creates a harmonious and soothing effect.
3. Triadic Colors: Combine three colors that are evenly spaced on the color wheel, such as red, yellow, and blue. This creates a dynamic and balanced composition.
4. Monochromatic Colors: Use different shades, tints, and tones of a single color to create a subtle and sophisticated look.
Using Complementary Colors
To create a visually striking and harmonious banner design, explore the use of complementary colors through color harmony techniques.
Complementary colors are pairs of colors that are opposite to each other on the color wheel. When used together, they create contrast and make each other appear more vibrant. This can add excitement and energy to your banner design.
For example, if your primary color is blue, its complementary color would be orange. By incorporating orange accents or elements into your banner design, you can create a dynamic visual effect.
Remember to use complementary colors in moderation to maintain balance and avoid overwhelming your design. Experiment with different combinations to find the perfect complementary colors for your banner design.
Balancing Warm and Cool Tones
To maintain a visually pleasing and balanced banner design, consider the strategic use of warm and cool tones through color harmony techniques. By balancing warm and cool tones, you can create a sense of harmony and cohesion in your banner design.
Here are four ways to achieve this:
1. Use warm tones as the dominant color and cool tones as accents to create a balanced composition.
2. Experiment with color temperature by blending warm and cool tones together for a harmonious effect.
3. Create contrast by pairing warm and cool tones that are opposite on the color wheel.
4. Use analogous color schemes by selecting warm and cool tones that are adjacent on the color wheel for a visually pleasing combination.
Enhancing Banner Design With Color Symbolism

Using color symbolism to enhance your banner design will create a visually appealing and impactful message. Colors have the power to evoke emotions and convey specific meanings, making them a powerful tool in banner design. By understanding the symbolism associated with different colors, you can effectively communicate your message to your target audience.
Red, for example, is often associated with passion, energy, and urgency. It can be used to grab attention and create a sense of excitement. Yellow, on the other hand, is associated with happiness, optimism, and warmth. Incorporating yellow into your banner design can create a cheerful and inviting atmosphere.
Blue is often associated with trust, stability, and professionalism. It’s commonly used by businesses to establish credibility and reliability. Green, symbolizing growth, health, and nature, is often used in environmental or sustainable campaigns.
It is important to consider cultural associations with colors as well. For example, in Western cultures, white is often associated with purity and innocence, while in some Eastern cultures, it’s associated with mourning and death.
Incorporating Color Gradients for Depth and Dimension
Now let’s talk about how you can use color gradients to add depth and dimension to your banner designs.
Gradient techniques allow you to seamlessly blend different shades and tones, creating a visually appealing transition from one color to another.
Gradient Techniques for Depth
For added depth and dimension in your banner design, consider incorporating color gradients. Gradients can create a sense of depth and make your design visually appealing.
Here are four gradient techniques you can use to enhance the depth of your banners:
1. Light to dark gradient: Start with a lighter color at the top and gradually transition to a darker shade at the bottom. This technique gives the illusion of depth and can make your banner design more dynamic.
2. Radial gradient: Use a circular gradient that emanates from a central point. This technique creates a focal point and adds depth by simulating three-dimensional space.
3. Dual-tone gradient: Combine two complementary colors in a gradient to create depth and contrast. This technique can make your banner design stand out and grab attention.
4. Transparent gradient: Apply a gradient with varying levels of transparency to create a subtle sense of depth. This technique works well for minimalist designs and adds a touch of sophistication.
Dimensional Color Combinations
To further enhance the depth and dimension of your banner design, let’s explore the incorporation of color gradients through dimensional color combinations.
By using color gradients, you can create a sense of depth and movement in your banner design. One way to achieve this is by selecting colors that are lighter and darker versions of the same hue. For example, you can use a light blue for the top of the banner and gradually transition to a darker blue towards the bottom. This creates a visual effect that makes the banner appear three-dimensional.
Another technique is to use complementary colors in the gradient. By combining colors that are opposite each other on the color wheel, you can create a dynamic and visually striking banner design.
Experiment with different color combinations and gradients to find the perfect dimensional effect for your banner design.
Frequently Asked Questions
How Can I Effectively Use Color Psychology to Convey a Specific Message Through My Banner Design?
To effectively use color psychology in your banner design, consider the emotions and messages you want to convey. Colors like red can evoke excitement and urgency, while blues create a sense of calm and trust. Use contrasting colors to make important elements stand out and create visual hierarchy.
Additionally, be aware of cultural associations with colors and how they might impact your target audience. Experiment and test different color combinations to find the perfect balance for your banner design.
Are There Any Color Palette Generators That Can Help Me Choose the Right Colors for My Banner Design?
Yes, there are color palette generators that can assist you in selecting the perfect colors for your banner design.
These tools can help you create a harmonious color scheme that effectively conveys your desired message.
By utilizing color theory principles, these generators suggest complementary, analogous, or monochromatic color combinations that will enhance the overall impact of your design.
With their help, you can ensure that your banner stands out and effectively communicates your intended message.
Can You Provide Examples of How to Create Visual Contrast Using Complementary Colors in Banner Design?
To create visual contrast using complementary colors in banner design, you can start by choosing colors that are opposite each other on the color wheel. For example, pairing blue with orange or red with green.
This contrast will make your banner stand out and catch the viewer’s attention. You can apply these complementary colors to different elements in your design, such as the background and text, or use them in a gradient or pattern to add depth and interest.
What Are Some Advanced Color Harmony Techniques That I Can Apply to My Banner Design for a More Visually Appealing Result?
To create a visually appealing banner design, you can apply some advanced color harmony techniques.
By using analogous colors, which are next to each other on the color wheel, you can achieve a harmonious and cohesive look.
Another technique is triadic harmony, where you choose three colors that are evenly spaced on the color wheel. This creates a balanced and vibrant composition.
Additionally, you can experiment with split complementary colors, which involve using a color and the two colors adjacent to its complementary color.
These techniques will enhance the visual appeal of your banner design.
How Can I Incorporate Color Symbolism Effectively in My Banner Design to Evoke Certain Emotions or Associations?
To incorporate color symbolism effectively in your banner design and evoke certain emotions or associations, start by understanding the meanings commonly associated with different colors.
Then, choose colors that align with the emotions or associations you want to evoke. For example, red can symbolize passion or energy, while blue can convey calmness or trust.
Use these colors strategically in your design, considering the overall message you want to communicate to your audience.
Conclusion
In conclusion, by applying color theory techniques, banner designs can be significantly enhanced.
Understanding color psychology and choosing the right color palette are important steps in creating impactful banners. By using colors that evoke specific emotions, the design can effectively communicate the intended message.
Creating visual contrast is also crucial in making banners visually appealing. By using colors that are opposite on the color wheel or by using light and dark shades of the same color, the design can create depth and catch the viewer’s attention.
Color harmony is another technique that can be used to enhance banner designs. By using colors that are complementary or analogous, the design can create a sense of balance and cohesion.
Incorporating color symbolism is another way to enhance banner designs. Different colors have different meanings and associations, and by using colors that align with the message or theme of the banner, the design can convey a deeper level of meaning.
Finally, using color gradients can add visual interest and dimension to banner designs. By transitioning between different shades of the same color or by blending multiple colors together, the design can cre learn this here now ate a sense of movement and depth.
So, next time you’re designing a banner, remember the power of color and how it can enhance your design.