Introduction
Event tracking is a crucial aspect of understanding user behavior and engagement on websites and apps. By implementing event tracking, you can gather valuable data about how users interact with your digital platforms, which can help you make informed decisions to improve user experience and achieve your business goals.
In this blog post, we will explore the basics of event tracking, its importance, and how to get started with implementing event tracking for your websites and apps.
What is Event Tracking?
Event tracking is a crucial aspect of analyzing user behavior on websites and apps. It allows you to track Effective data visualization techniques specific actions or events that users perform, providing valuable insights into their interactions and helping you make data-driven decisions.
Why is Event Tracking Important?
Event tracking helps you understand how users engage with your website or app. By tracking events, you can measure the effectiveness of your marketing campaigns, identify areas for improvement, and optimize user experiences. It provides a deeper understanding of user behavior beyond simple page views.
Setting Up Event Tracking

Before you can start tracking events, you need to set up the necessary tools and implement the tracking code. Here’s how you can get started:
1. Define Your Goals
Identify the specific actions or events you want to track. These could include button clicks, form submissions, video plays, or any other user interactions that are important to your business objectives.
2. Choose a Tracking Platform
Select a reliable tracking platform that suits your needs. Popular options include Google Analytics, Mixpanel, and Adobe Analytics. Each platform has its own implementation process, so make sure to follow their documentation.
3. Implement the Tracking Code
Once you’ve chosen a tracking platform, you’ll need to implement the tracking code on your website or app. This code snippet is usually provided by the platform and needs to be placed in the appropriate sections of your HTML or app code.
4. Set Up Event Tracking
After implementing the tracking code, you can start setting up event tracking. This involves defining the events you want to track and configuring the tracking code accordingly. Each platform has its own method for setting up event tracking, so refer to their documentation for detailed instructions.
Best Practices for Event Tracking
To ensure accurate and meaningful event tracking, consider the following best practices:
1. Use Descriptive Event Names
Choose clear and descriptive names for your events. This makes it easier to understand the data and analyze user behavior effectively.
Summary
Event tracking allows you to monitor specific actions or events that occur on your websites and apps. These events can include button clicks, form submissions, video plays, downloads, and much more. By tracking these events, you can gain insights into user behavior, identify areas for improvement, and measure the effectiveness of your marketing campaigns.
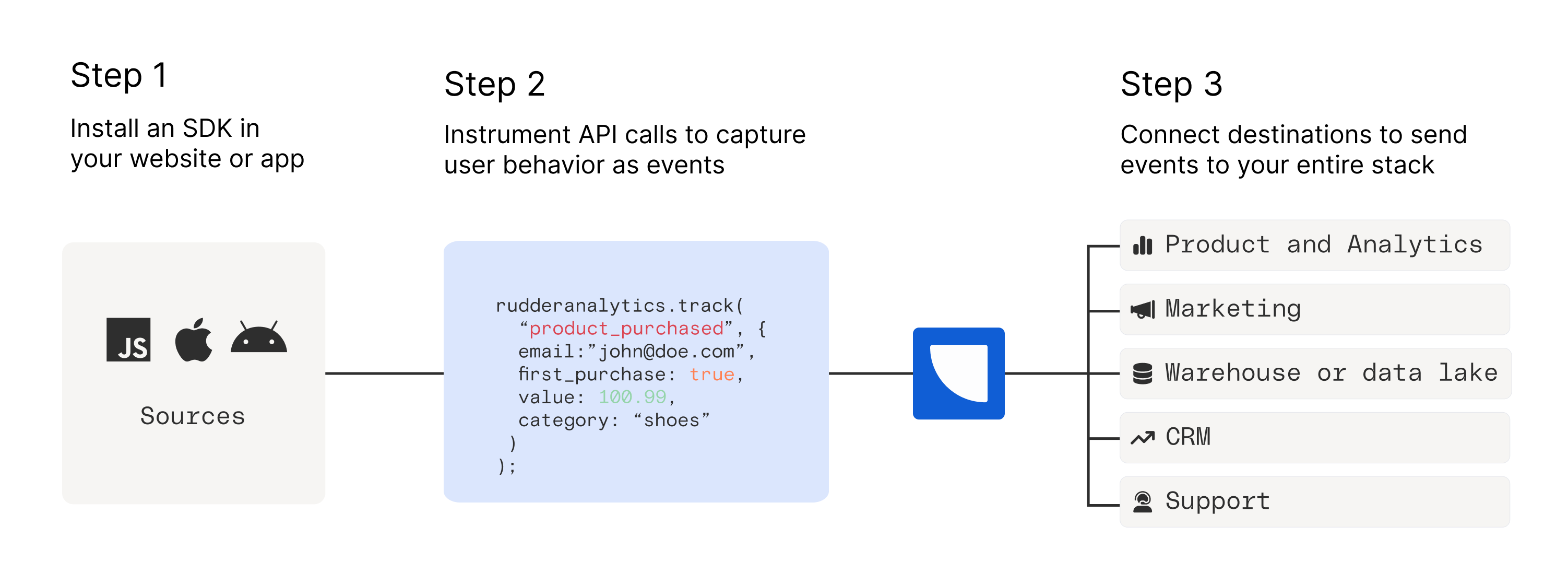
To get started with event tracking, you need to define the events you want to track and set up the necessary tracking codes or tags. For websites, this typically involves adding JavaScript code snippets to your website’s HTML, while for mobile apps, you may need to integrate an analytics SDK or use a third-party analytics platform.
Once the tracking is set up, you can start collecting data on how users interact with your websites and apps. This data can be analyzed using analytics tools to generate reports and visualizations that provide valuable insights into user engagement, conversion rates, and overall performance.
By leveraging event tracking, you can make data-driven decisions to optimize your websites and apps, improve user experience, and ultimately drive b find here etter business outcomes.
- Q: What is event tracking?
- A: Event tracking is a method used to monitor and analyze user interactions on websites and apps. It allows you to track specific actions or events, such as button clicks, form submissions, or video plays.
- Q: Why is event tracking important?
- A: Event tracking provides valuable insights into user behavior and helps you understand how users engage with your website or app. It can help you identify areas for improvement, measure the effectiveness of your marketing campaigns, and make data-driven decisions.
- Q: How can I implement event tracking on my website or app?
- A: To implement event tracking, you need to add tracking code to your website or app. This code typically uses JavaScript or a software development kit (SDK) provided by your analytics platform. The code is placed on the elements or actions you want to track.
- Q: What are some common events to track on a website?
- A: Common events to track on a website include button clicks, form submissions, link clicks, file downloads, video plays, and scroll depth. These events can provide insights into user engagement, conversion rates, and content effectiveness.
- Q: Can event tracking be used for mobile apps?
- A: Yes, event tracking can be used for mobile apps as well. Most analytics platforms provide SDKs specifically designed for mobile app tracking. You can track events such as button taps, screen views, in-app purchases, and app installations.
- Q: How can I analyze the data from event tracking?
- A: Analytics platforms offer various tools and reports to analyze event tracking data. You can view event reports, conversion funnels, user behavior flows, and segment the data based on different dimensions. These insights can help you optimize your website or app for better performance.